
Existen herramientas para diseño web y para manejar nuestro negocio como freelance de una forma profesional, sin tener que pagar por ellas. Personalmente uso muchas de ellas, y estoy tratando de dejar de lado la suite de Adobe. Les comparto las que uso y recomiendo:
- Mapas mentales con Mindnode Lite, SimpleMind ó FreeMind. Es una herramienta muy útil para estructurar el contenido de un sitio web, o para hacer cuadros sinópticos de las funcionalidades de cierto aplicativo. También tienen versión para tablets, lo cual las hace muy útiles para tomar notas en reuniones o explicar funcionalidades.
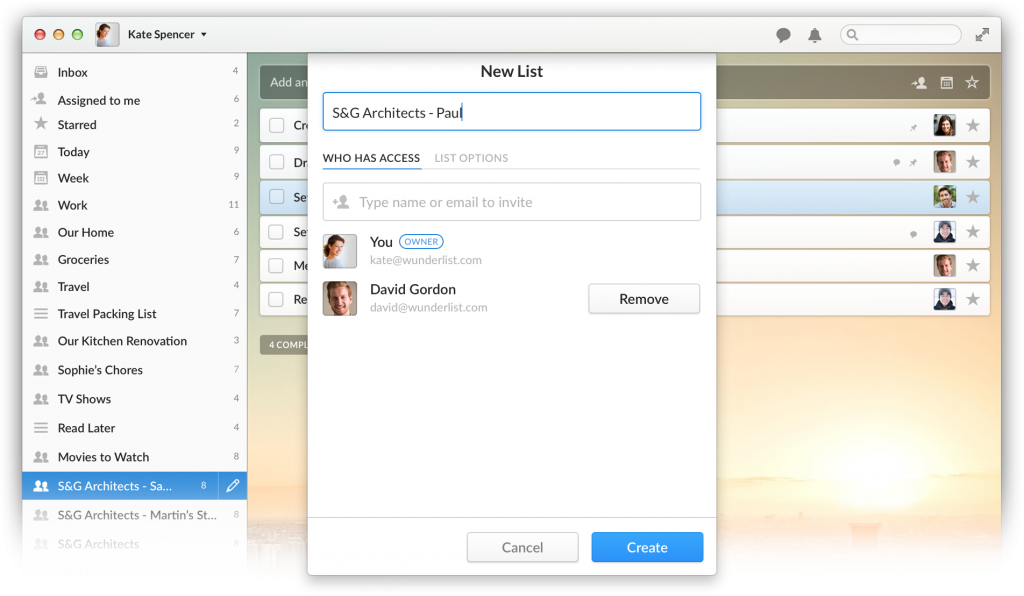
- Wunderlist: en mi opinión, el mejor organizador de tareas. Manejo una lista por proyecto y la comparto con otros participantes del proyecto.
- Open Project – projectlibre: permite organizar proyectos y crear diagramas de Gantt. Permite abrir y editar archivos de Microsoft Project.
- Sublime Text 2: es el editor de código que uso por defecto. Permite extender su funcionalidad por medio de plugins. Aunque no es un software open source, descargarlo y usarlo (100% funcional), solo aparece un mensaje cada varios días sugiriéndote comprarlo, pero puedes cerrarlo y seguirlo usando.
- Behance: publica y mantén actualizado tu portafolio. De hecho, el mío y el de mi agencia web lo tenemos publicado en: be.net/luiscam.
- Kuler: permite crear y guardar paletas de colores. Funciona con una cuenta en Adobe.
- Evernote: ideal para tomar apuntes, guardar snippets de código, artículos interesantes de la web, tomar notas en reuniones, etc. La versión gratuita es muy útil, y para mi es suficiente.
- Pixlr Editor: es un editor gráfico en línea de Autodesk. Yo lo recomiendo sobre todo para clientes, que necesitan cambiar el tamaño de una foto, o hacer ediciones sencillas a imágenes. Permite también crear banners y aplicar filtros básicos.
- Skitch: es una herramienta de Evernote, que permite hacer capturas de pantalla, y luego incluir textos o gráficos sobre ellos. Muy útil para documentar software o para mostrar ajustes sobre la interfaz gráfica de un proyecto que estemos trabajando.
- Screenr o Screencastomatic: te permiten realizar videotutoriales o screencast. Ambas tienen versiones gratuitas que permiten capturar, editar y publicar videos. Las uso mucho ahora, en lugar de entregar un manual impreso, es más rápido crear un videotutorial para que el cliente lo vea cuando necesite.
- Handbrake: permite convertir o cambiar el formato a archivos de video.
- Justinmind Prototyper: permite crear wireframes y prototipos no solo para websites, sino para aplicativos móviles y RWD.
Me faltaron algunas? Cuáles usan ustedes? Déjame un comentario y ayúdame a enriquecer este listado.